Kampus TI | Cara Membuat Website Gratis Di Idhostinger | Website bukanlah hal asing bagi yang sering berinternet ria di jagat dunia maya. Kini cara membuat website / blog tidaklah serumit sebagaimana halnya dahulu, jika zaman dahulu hanya
beberapa orang saja yang dapat melakukannya dan mereka yang ahli dalam html, php dan lainya saja yang bisa membuatnya, sekarang orang awampun bisa membuat
website sendiri dengan mudah dan cepat walau tanpa harus dapat memahami
bahasa pemograman dan tanpa mengeluarkan uang sepeserpun.
Bagi kawan Kampus TI yang mungkin saat ini
masih bingung dan kesulitan dalam pembuatan website, berikut ini adalah
langkah demi langkah yang dapat kawan Kampus TI lakukan untuk menciptakan website.
Ikuti Langkah langkah berikut ini untuk membuatnya:- Buka browser (Chrome /Firefox) lalu buka halaman berikut ini : http://api.idhostinger.com/redir/654188 atau klik gambar ini :

- Setelah itu, klik “Order sekarang” atau “Buat Akun”

- Masukkan data diri Anda dengan benar, lalu klik “Buat Akun”

- Sekarang Anda diminta untuk konfirmasi email.
- Silahkan buka email yang Anda gunakan untuk mendaftar tadi, lalu klik kode konfirmasi yang telah dikirimkan.
Hostinger Indonesia info@idhostinger.com Halo xxxxx , Terimakasih telah bergabung dengan kami. Silahkan klik link di bawah ini untuk melakukan aktivasi akun Anda: http://cpanel.idhostinger.com/auth/confirm/hash/xxxxxxxx Terimakasih
- Pendaftaran berhasil, sekarang masukkan nama website yang akan kita buat, misalkan www. topinfo (dot)16mb(dot)com dan lengkapi data dibawahnya, kemudian klik “Buat”. Jika menginginkan menggunakan domain .com, .net, .org / tanpa embel2 16mb, maka Anda harus membeli domain tersebut terlebih dahulu dan mengarahkan Name Server (DNS) ke idhostinger.

- Akan muncul proses pembuatan akun website, tunggu sampai selesai dan statusnya menjadi Akun Aktif (Sekitar 5 menit).
- Jika sudah “Akun Aktif”, cek dengan mengakses alamat website Anda tadi di browser, maka akan muncul gambar berikut ini :

“Your website is up and running!”, artinya website anda sudah jadi dan sudah berjalan. - Tahap selanjutnya ialah instalasi script/ software website.
- Kembali ke halaman idhostinger, klik “Kontrol Panel” lalu pilih website Anda kemudian tekan “Beralih” (Switch).

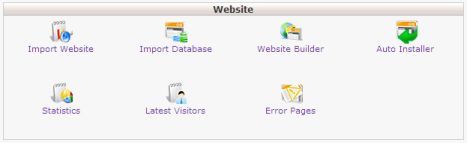
- Setelah masuk “Kontrol Panel”, cari di bagian “Website” dan klik “Penginstall Otomatis” (Auto Installer).

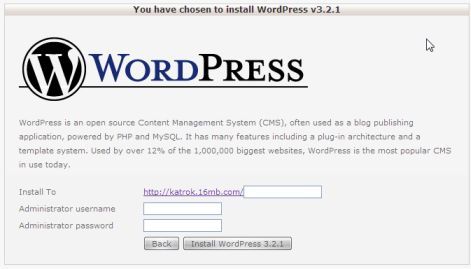
- Kemudian silahkan pilih salah satu script / software website yang disediakan, misalnya WordPress. Klik “Install WordPress”, lalu masukkan user dan password untuk login website.


- Kotak pertama biarkan kosong. Artinya anda akan menggunakan main folder (root situs) sebagai tempat installasi wordpress.
- Kotak kedua isi dengan nama akun admin situs anda, isi apa saja sesuai selera. Ini adalah username yang akan digunakan untuk login bagian backend situs wordpress anda, yakni ketika anda akan posting, membalas komentar, dll.
- Kotak ketiga isi pasword sesuai selera.
- Jika muncul pertanyaan, klik saja “OK”.
- Tunggu proses instalasi website sampai selesai (sekitar 10 detik saja).
- Setelah instalasi selesai, maka akan muncul data-data website Anda. Silahkan ini dicatat untuk login ke website Anda.

- Website Anda sudah jadi, silahkan buka “URL instalasi” untuk melihat website dan “URL Login” untuk login dan mengatur website.
- Tahap selanjutnya Anda tinggal mengatur beberapa settingan tampilan website Anda agar lebih menarik. Jangan lupa juga untuk menambahkan beberapa artikel agar web tidak terlihat kosong tanpa ada berita.
- Bagi yang masih bingung dan gagal terus atau yang ga mau capek2 nyobain cara diatas, bisa suruh buatin ama saya aja. Cuma $ 3 saja per blog pembayaran via Libertyreserve. Tapi saya saranin coba bikin sendiri lah dan jangan mudah menyerah. Coba dan coba lagi. Lagian kalo bikinan sendiri dan berhasil, tentu akan lebih bangga rasanya daripada dibuatin







Terima kasih atas caranya, tapi saya ingin lebih tau lagi cara mengedit WEB
ReplyDeleteThis comment has been removed by the author.
ReplyDeletethanks broo atas infonx
ReplyDeleteklo naro tema jcms gimana?
ReplyDeleteThis comment has been removed by the author.
Deleteboleh dicoba nech,..:)
ReplyDeleteGan Ini Permanen ?
ReplyDeletetengkiu sharenya gan ...
ReplyDeletekalo sempat main di indoetnix2.blogspot.com
tengkiu...
mantap gan cuman gambarnya kurang jelas cek di sini biar lebih jelas.
ReplyDeletehttp://blograhasiadownload.com/cara-membuat-website-gratis/
terimakasih banyak informasi dan tutor nya shobat.! Semoga makis sukses,.! Aminn,.
ReplyDeletesaya sebagai pemula akan coa dech,.!
mampir ke blog ane gan,.
http://cubocuboba.blogspot.com/
mantap dah.. tipsnya
ReplyDeletemakasih tipsnya
ReplyDeletemantap dah.. tipsnya
ReplyDeletemantap dah.. tipsnya
ReplyDeletekalau bisa saya mau minta tolong di buatin , entar ane bayar $5 via liberty reserve , alnya saya punya bisnis mass contact ane : 082344750354
ReplyDeletekenapa ketika dibuka URLnya gak mau
ReplyDeletesaya mau nyoba juga tapi ragu masalahnya saya cuman bermodalkan hp gk punya pc haduh
ReplyDeletehttp://tebastuntas.blogspot.com
sip www.masteran.net
ReplyDeletesippp,,saya berhasil bang,,,:) tinggal ngatur tampilan website nya..
ReplyDeleteyang jadi bingung itu serer nya ngga ngerti
http://goo.gl/wt9xWR
Makarsih bozz
ReplyDeleteSaya tertarik dengan tulisan anda mengenai Dunia Informasi, menurut saya bidang studi Sistem Informasi merupakan bidang studi yang sangat menarik
ReplyDeletejuga banyak hal yang bisa dipelajari di dunia Informasi.
Saya juga mempunyai tulisan yang sejenis
mengenai bidang Sistem Informasi yang bisa anda kunjungi di Lembaga Sistem Informasi